Image settings & more in ContentBlocks 1.7
One of the most commonly requested features for ContentBlocks has arrived in version 1.7: Image Settings!
You can now add an image to any field or layout. You then have access to the image URL in your template, making it straightforward to apply a background-image style or to add an img tag in the right place. Prior workarounds involved a repeater, complex templates, or filling a dropdown with image urls.
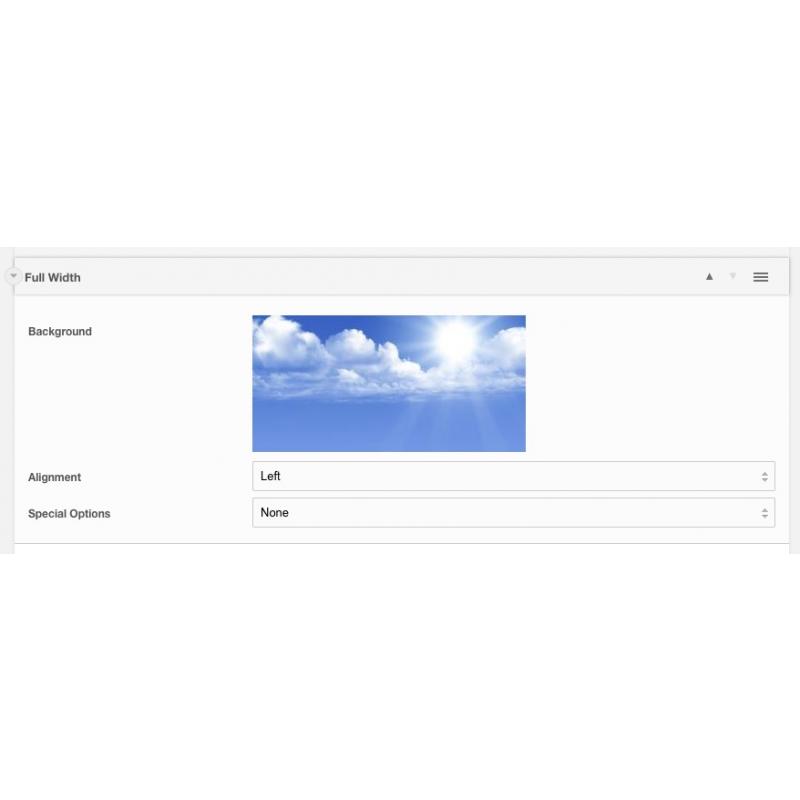
Now you can add your images directly in the settings area of a layout (or field), making it a lot more user friendly.
Image settings work in a similar to regular image fields, so you can set a media source and directory, and the size for the manager preview. You can upload, choose an existing image, or import an image from URL as well.
That's not all though! ContentBlocks 1.7 has more new features that we think you'll like.
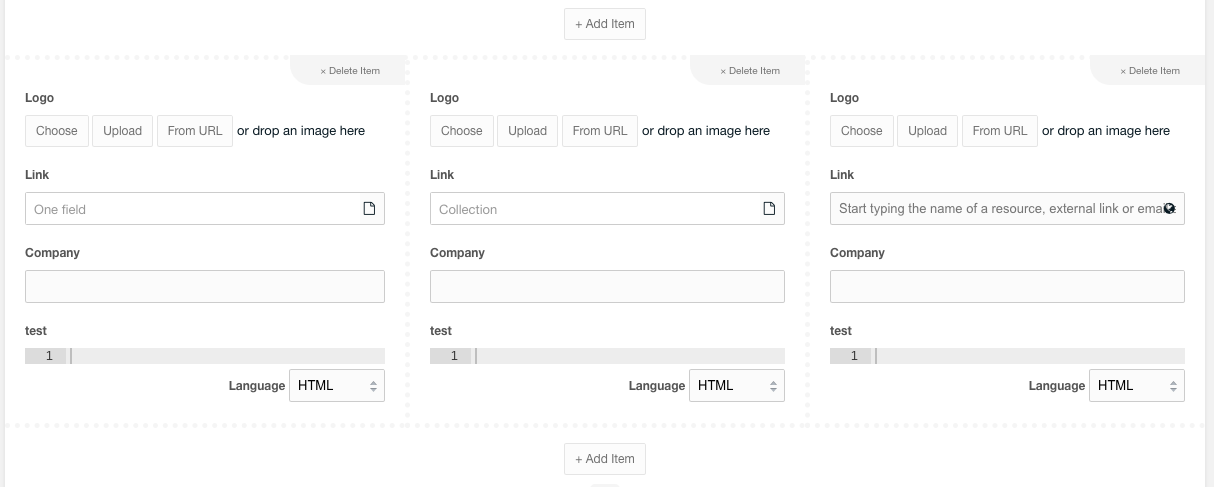
Multi-column Repeaters
The repeater now supports 1-4 columns. This is useful if your repeater is rendered on the site as side-by-side blocks, like feature highlights or client logos, as the content management will look more like the front-end.
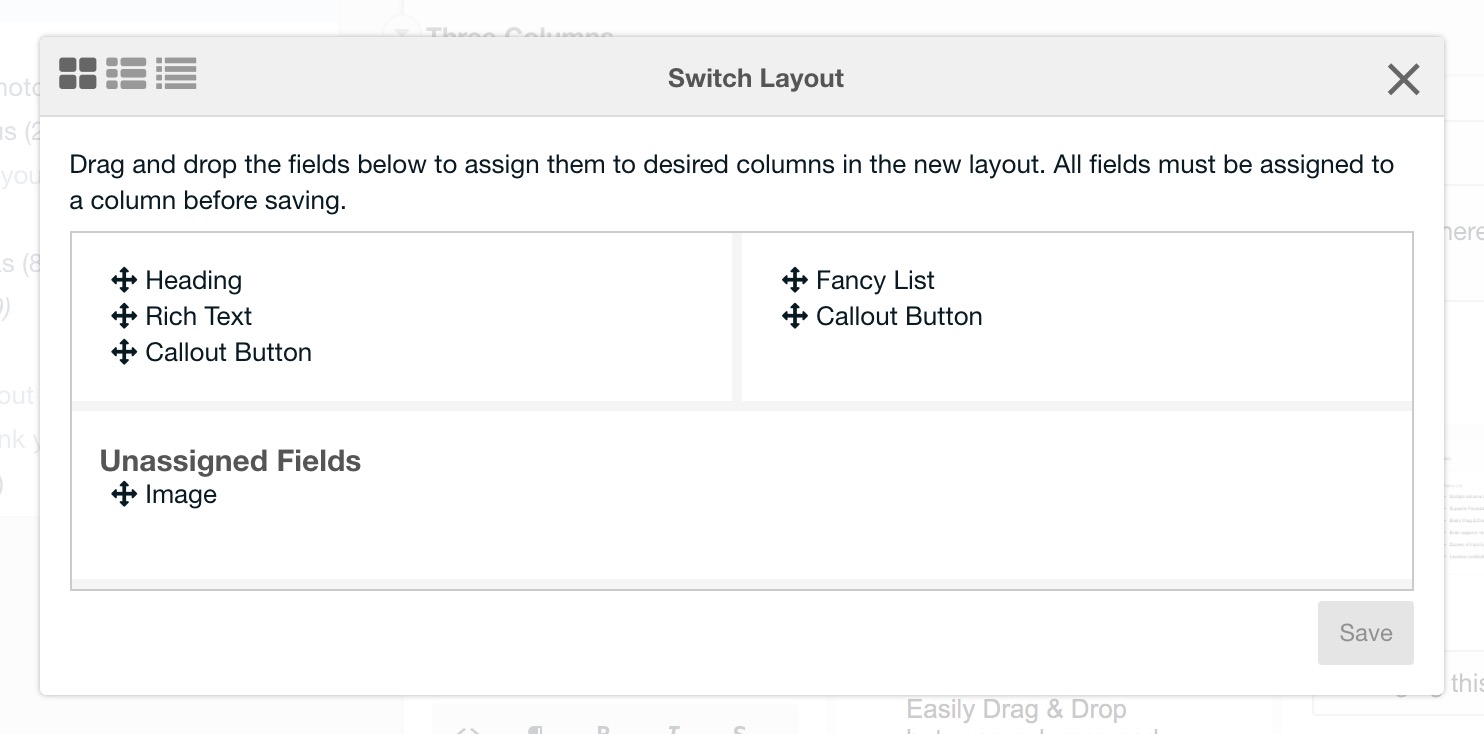
Layout Switcher
Want to change existing content to a new layout, for example from a single column to a two column layout so you can nicely align images on the side?
The new Layout Switcher, available from the layout options, will let you do just that. Old and new columns are automatically matched by name, but you can drag and drop fields anywhere you'd like before committing to the change.
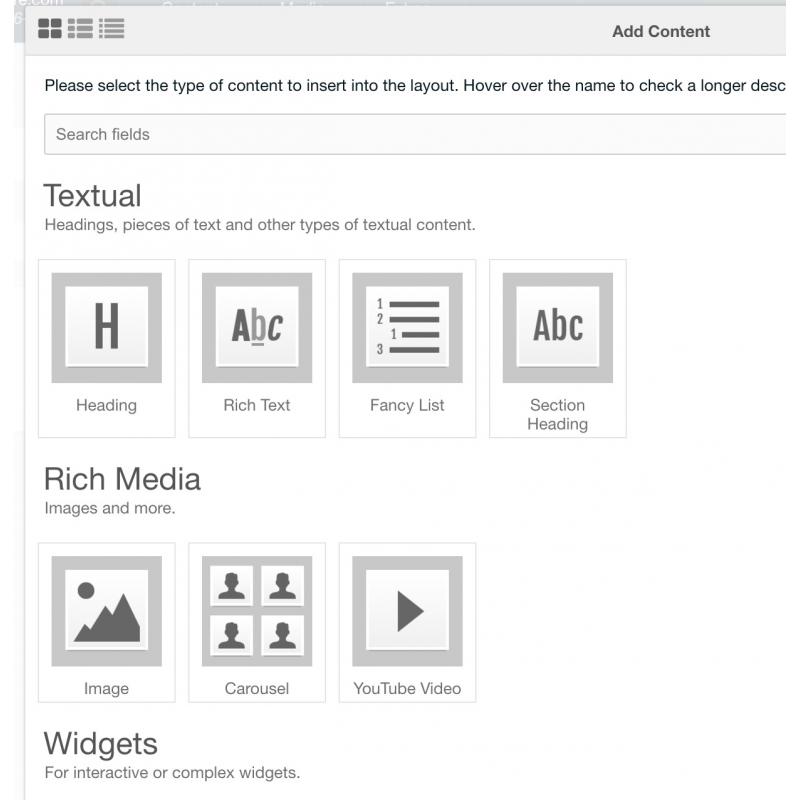
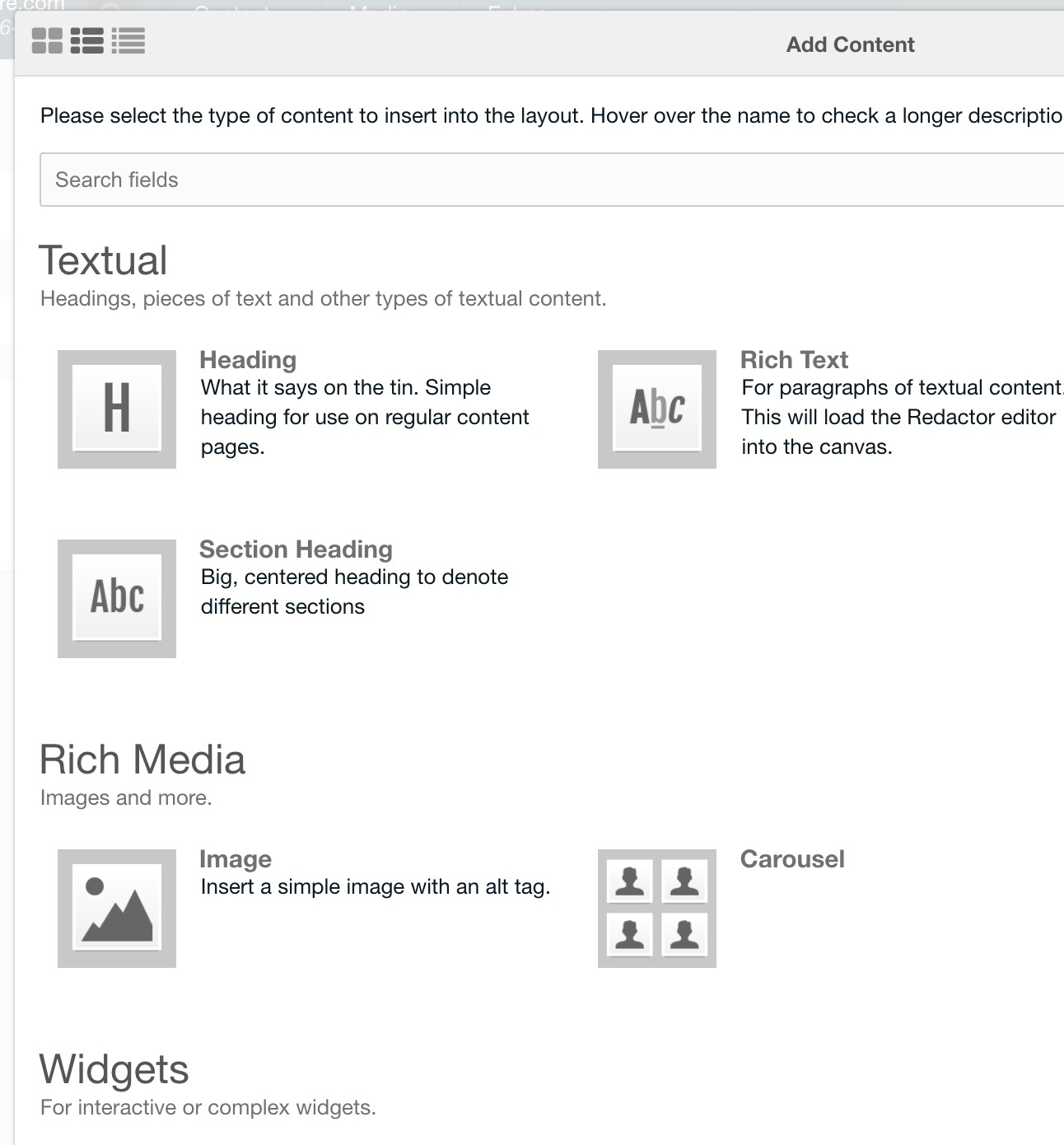
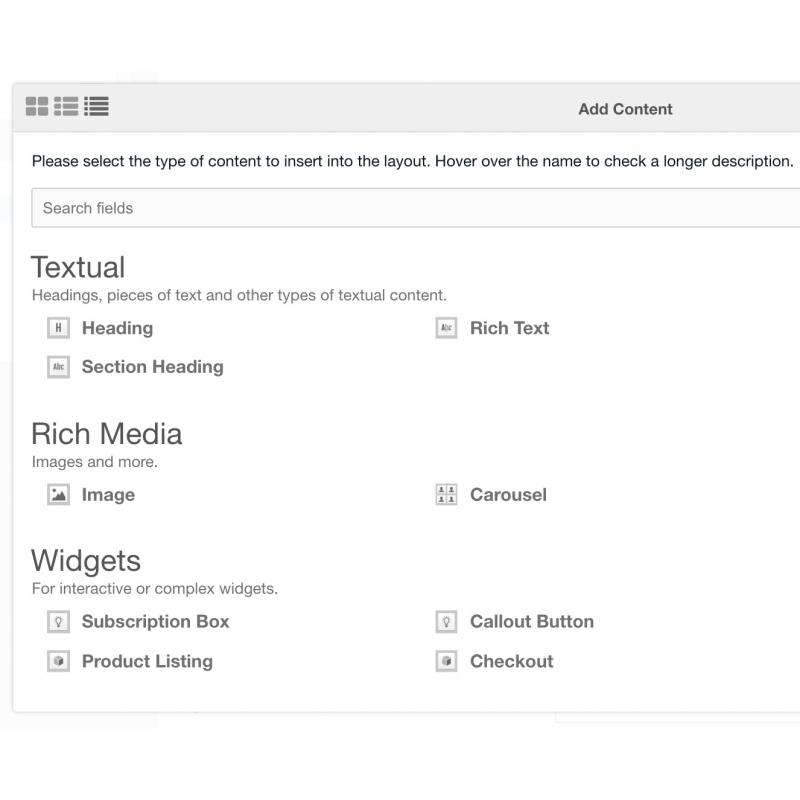
New views for inserting content
The add field and add layout modals previously showed big icons and small field/layout names. With the icons in the modal header, you can now switch between 3 different views to either see more details, or to condense the fields and layouts into a simpler list.
We also added a search to the top, so you can quickly find that field or layout you are looking for.
Support for @CHUNK in templates
Do you want to use (static) chunks for your templates? Now you can add @CHUNK NameOfChunk as a field or layout template, and ContentBlocks will expand that into a full chunk tag for you.
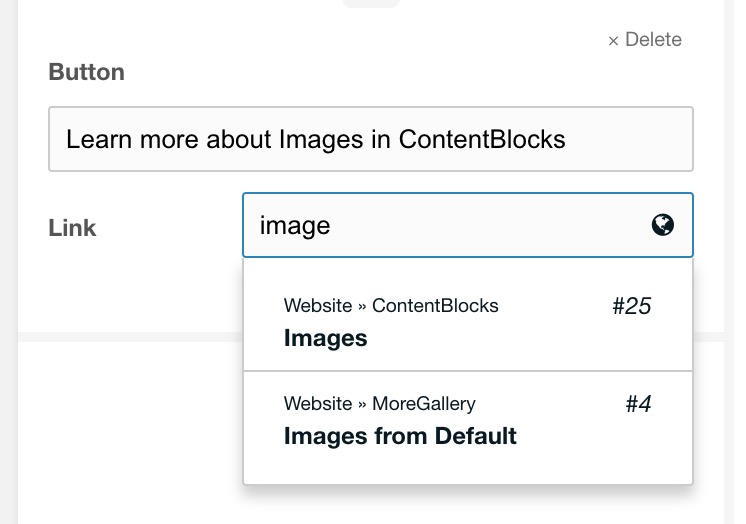
Breadcrumbs when searching resources
Do you have multiple pages named "Pricing" and are you not sure which one to link to? Now the link field (and setting type) will show you a breadcrumbs trail indicating where the resource is located, giving you all the context (pun intended) you need to pick the right one.
Changelog
Here's the full changelog for ContentBlocks 1.7.0-rc1.
New features:
- Add layout switcher to change a layout to a different type while preserving content [#355]
- Add crumbs to the resource search to give more context about a specific resource
- Custom layout titles are now available with in layout templates [S12252]
- Image settings on field and layouts! [#89]
- Add search to add field/layout modals [#329]
- Add 2 new view modes for field/layout modals: one showing descriptions, and one more condensed (default configurable via system setting)
- Field/layout templates now support @CHUNK to create chunk tags with all available properties [#461]
- Now enabled on the LocationResources custom resource type by default
- Repeater items can now be displayed as columns instead of just rows
Improvements:
- Add pointer cursor to the link dropdown to indicate it can be clicked
- "Choose" button on image, gallery, and file fields opens to correct path within specified media source
Bug Fixes:
- The (hidden) content DOM elements will now be removed after ContentBlocks is initialised. This can help prevent issues with markup conflicting with the manager. Disable the contentblocks.remove_content_dom setting to stop this.