ContentBlocks 1.8: image cropping, mini repeater, and rich text setting
Image cropping has been the number one requested feature for ContentBlocks for a while now, and I'm excited to finally share that with you in ContentBlocks 1.8! Keep reading to find out what's new, or install the pre-release to try it yourself.
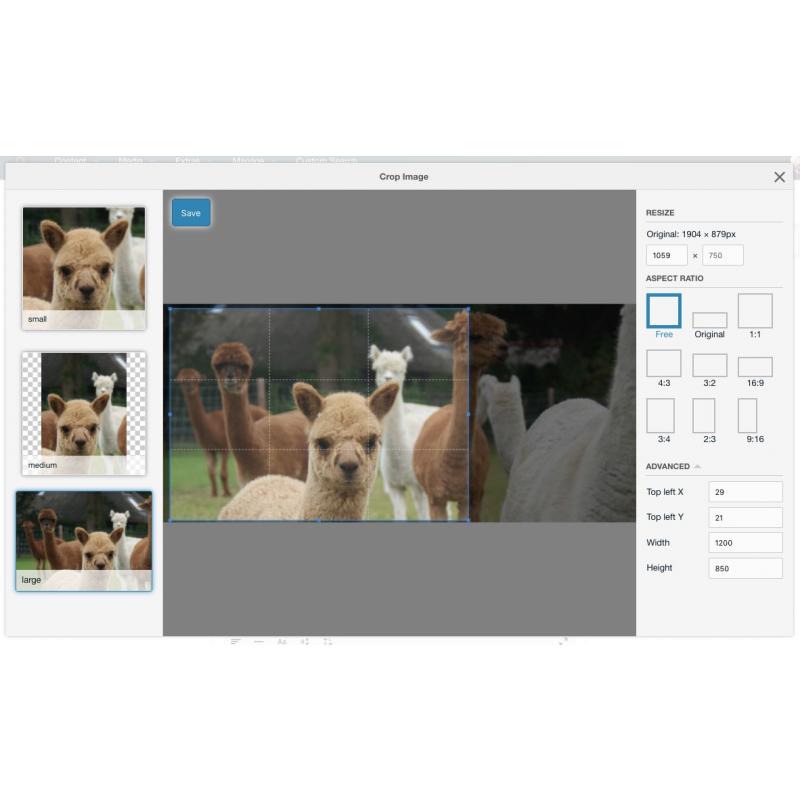
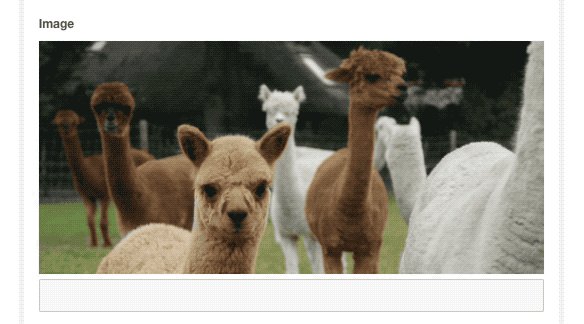
The cropper is inspired by how MoreGallery handles cropping, with the same configuration syntax. As site builder you specify what crop(s) should be available on an image field, and you can set some restrictions on those. That includes forcing an aspect ratio and setting the width and/or height of the generated crop, which is also reflected in the cropper UI shown above. If you set an aspect ratio for example, the editor wont see the "Aspect Ratio" elements. If you define only one crop, the entire left sidebar is hidden.
After the editor has selected the region of interest they want in their crop, your field template has access to placeholders containing the crop url and sizes. That allows you to define how the crop is used. Perhaps in a responsive <picture> element, as some sort of image map for zooms, or extracting an image from the content with a specific aspect ratio to use in Twitter/OpenGraph meta tags.
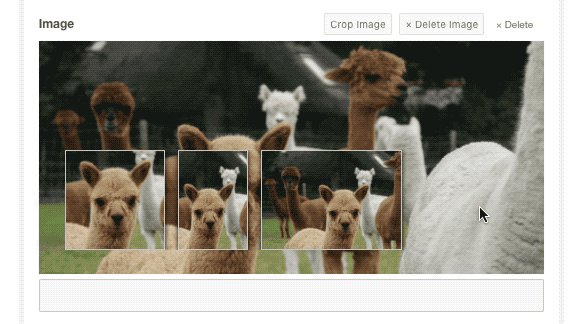
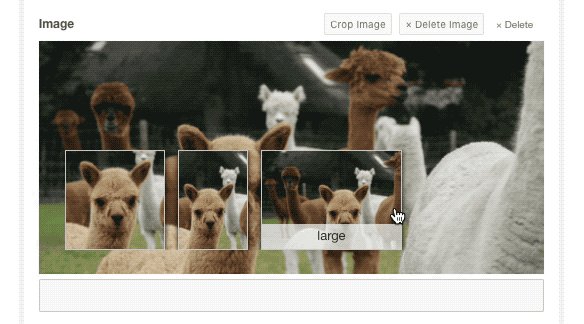
To illustrate to the editor what crops are set on an image, you'll notice that the crops slide in when you hover over an image field in the canvas, allowing you to immediately click through to that specific crop in the cropper as well.
Images are generated when the crop is saved, so there is no performance hit from your server having to create them on the fly.
Big thank you to Christian Seel of SEDA.digital for the help in coming up with the interface for the cropper at the SnowUp in Switzerland, earlier this year.
Mini Repeater
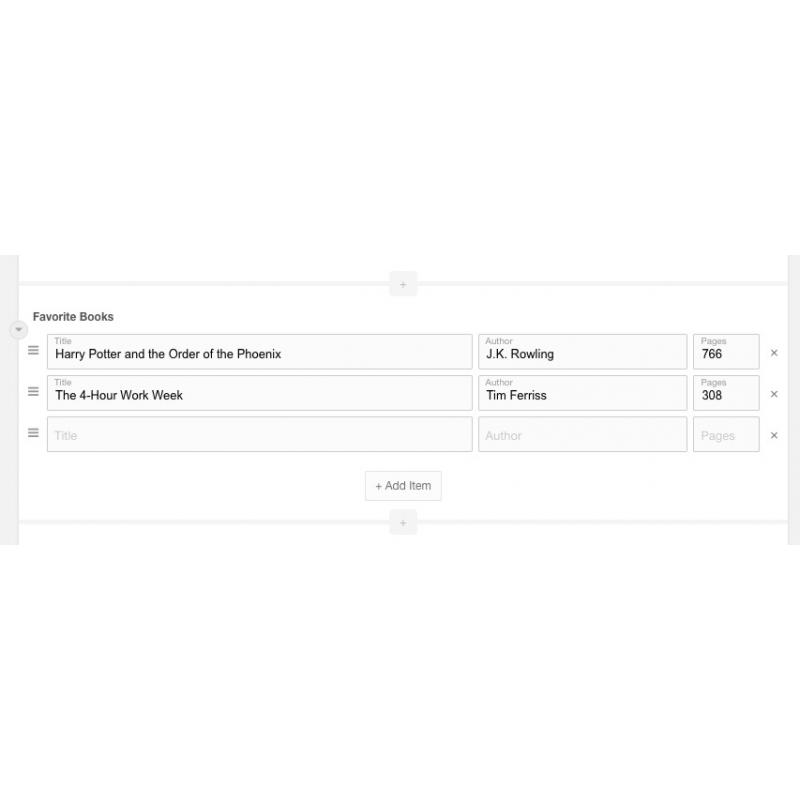
Repeaters continue to become more powerful. With the manager columns option introduced in 1.7 you could make different items appear side-by-side instead of in rows, and now we've added a new layout style that makes the repeater more useful for tabular content that needs a fixed, repeatable, structure.
As it's a repeater, you still benefit from the separation between the content (e.g. the book title) and the generated markdown. Where the table input more or less requires you to use table markup, this new mini repeater will let you use any markup to present the information to your visitors. It works best with the simpler inputs (i.e. text, link, and dropdown), with a total width of 100%.
Rich text setting
Field and layout settings are another way you can add extra information to a block. In 1.8 we're introducing a new rich text setting type that will add your active rich text editor, allowing more formatting options and rich media than the built-in TinyRTE. For now you can only use the rich text setting in setting modal windows, but we're working on a fix to make it also work when the setting is exposed to the canvas directly.
MODX3 support and more
This version of ContentBlocks also introduces support for the MODX3 alpha, and we've introduced a way for you to determine where the content canvas should go. There has been discussion about the new place for the content field in MODX3 because it would be too small to host plugins like ContentBlocks, so now we've made sure ContentBlocks can be placed either where the content field was, in a separate block below the resource information (similar to MODX 2.x), or in a separate content tab. This is controlled with a new canvas_position system setting. See the examples in the gallery below.
We've also fixed a number of other bugs and made some improvements, all of which are included in the changelog below. ContentBlocks 1.8 is now available as a prerelease, so you'll need to opt-in to pre-releases to be offered the upgrade.
New features:
- Add a new "Mini" layout style on repeaters for list-type repeaters where each entry is compressed into a single line
- Add canvas_position setting to determine where the content goes: inherit (default as before), block, tab1 or tab2; primarily meant for MODX3.
- Add image cropper to image and image with title fields [#259]
- Add rich text field/layout setting type, currently only supported when added to the setting modal window
Improvements:
- Make sure every import creates a backup export in core/export/
- Make the template builder use more of the screen size
- Change top menu from 2.2-style actions to namespace based controller routing
- Use proper semantic button on gallery items
- Modal window for settings has been made bigger
Bug fixes:
- Fix select boxes having the wrong height in some cases
- Fix installation in MODX3.
- Fix case-sensitive file extension check on upload preventing width/height from being returned to image inputs [S17074]
- Fix incorrect icon on Link field in the Basic Set created during installation [#510]
- Fix missing lexicon for process_tags, remove_content_dom setting, template descriptions for textarea and snippet input types [#509, #508, #511]
- Fix manager columns property on a repeater affecting nested repeaters [S17076]