Back from MODXpo, introducing...
It was probably hard to miss. Just over a week ago, both JP DeVries and myself attended MODXpo Europe 2013 in Cologne, Germany. As sponsor we wanted to tell people about what we do, why we do it and how we do that, but it was also great to simply talk to people with great ideas and to listen to the other speakers.
We really went all out on this conference to establish modmore. No matter where you looked, there was the modmore logo. On the lanyards, on the banner near the entrance, and of course on the table full of modmore merchandise in the hall. During the talks there was also a lot of modmore. Of course in my Business of Premium session as I talked about the why and how there, but other speakers also touched on modmore, like references to SimpleAB and Redactor in this slide in Ryan Thrash's presentation and GP Sietzema showed Redactor as the "reinvention" of editors in his Power to the End User session. There was so much modmore, that the photographer who snapped pictures of everything on Friday actually thought it was a modmore conference!
All in all it was a great conference for modmore and personally I really enjoyed the other sessions and talking with lots of people.
Introducing... VisualContent!
NOTE: Since this post was published, VisualContent was renamed to ContentBlocks to better cover what it does. It was released on May 5th 2014. Find all information about ContentBlocks here.
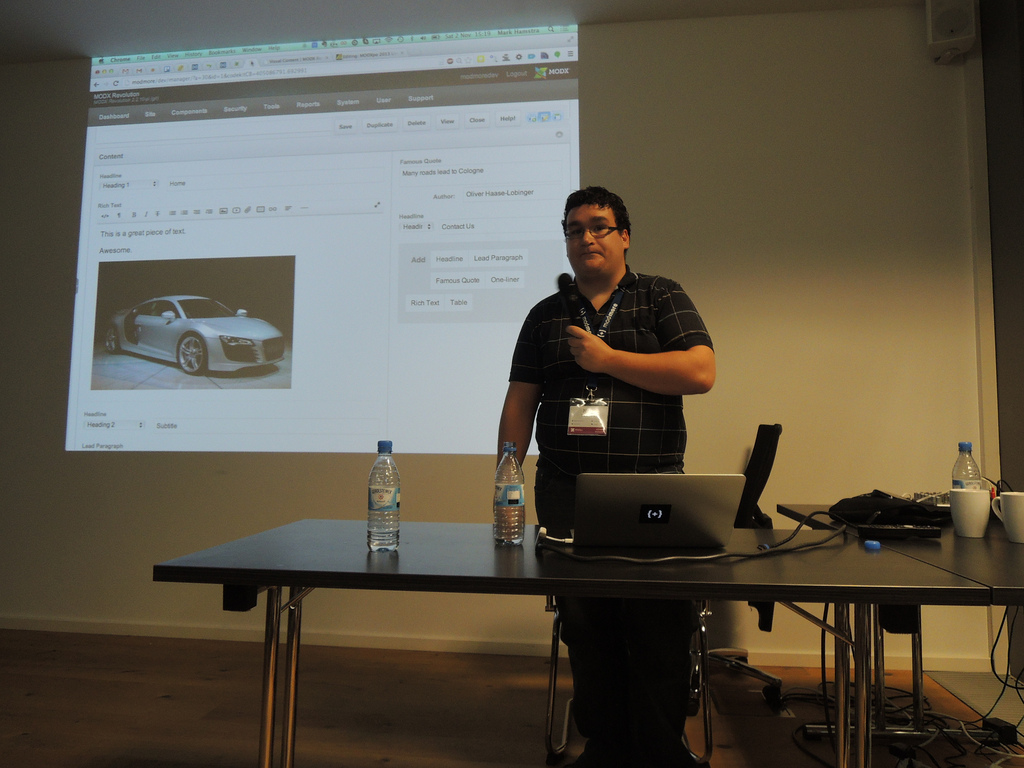
On Saturday, after plenty of teasing and refusing to answer any questions about it, I finally revealed the next Premium Extra that is in the works: VisualContent. It was explained as "Rich content, without the RTE" on some stickers, which is pretty cryptic but accurate at the same time. Basically, VisualContent gets rid of the normal content field, and instead provides the user a way to add structured content through blocks/elements/fields (whatever term you prefer). With support for customisable columns, this results in a lot of extra flexibility for the user, without risking the user messing up the markup.

(That's me, looking really nervous after showing off a VisualContent preview to the crowd. Better images of the actual interface below. Photo by Jan Tezner on Flickr)
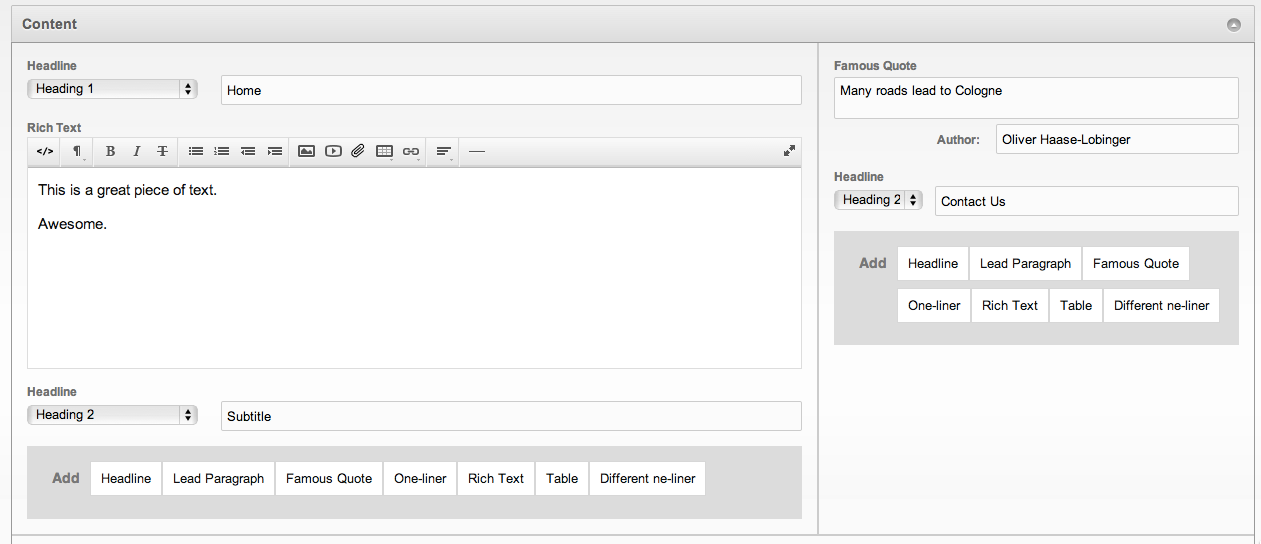
With VisualContent you get access to a large number of input types varying from headings to tables, and from rich text content to mini-galleries, and there will be a way to hook in custom input types as well. As site builder you configure which fields are available to the end user and for what resources by using rules. For each field, a template is also specified so you can tweak the front-end resulting to your hearts content.
When editing a resource, any of these available fields can be dropped into columns. These columns of course are configurable to the site builder as well and by using clever templates, this can be hooked into any grid system: Foundation, Bootstrap, Skeleton or your own semantic grid. By choosing to add a certain field it adds the input type and lets the user manage their content - without using a rich text editor. Unless you choose to add a rich text field of course, which does look shiny with Redactor.
As the user works on their content and saves it, the structured content is automatically parsed and stored (as markup) in the content field on the Resource. This means that for example it can still be searched through with SimpleSearch and it is still super easy to loop over the content using getResources. The structured content is also stored, and snippets that tap into that data directly will also be made available. For example it will ship with a snippet to output the Table of Contents (based on the headings in the content) as well as a generic snippet to get any value from a specific field.
Disclaimer: the below screenshot shows an in-progress preview of what VisualContent currently looks like. This has not yet been designed by Chris (but it will be) and is lacking a lot of features that will be added in the coming weeks/months, but it does give an impression of what VisualContent is. It will be very interesting to compare this to the final product when it launches..

VisualContent is a work-in-progress at this point, and needs a lot of work to make it to a beta or let alone alpha release, but I am excited to make it happen. Chris has started working on the design, and I heard a lot of great ideas on how to make it even better than I had imagined at the event (presets/templates, certain input types that would be amazing, rules and restrictions for "guiding" the user etc). In terms of timing, I'm hoping to get a beta before the end of the year but we'll have to see how that goes as awesome things take time.
Free Licenses - don't forget!
Everyone at the conference got a coupon card with a code for a free license. Don't forget to claim yours, as it expires after November! Simply login and head over to modmore.com/claim. Once you enter the code, you can choose wether you would like Redactor, MoreGallery or SimpleAB, and then you can immediately start using it.
On the Saturday we also gave away two free 5-license packs to some lucky randomly-picked attendees. There was also a free unlimited license available which took 5 random draws because the chosen ones had already left or were not inside the room. All winners have received their prize. Congratulations! :)
See you next time!
I personally had a blast and look forward to meeting all of you again some day. To that end I'm looking at organising a conference next year (I've actually been budgeting and planning it for the past few weeks) which takes a bit of a twist on the general conference/MODXpo model. In the next few weeks I'll be meeting with people to talk about the possibilities and hopefully there'll be information on dates and venues shortly after. Its working title is MODX Weekend, so that should be a proper tease for now.