MoreGallery
MoreGallery is an intuitive and powerful image gallery for MODX with video support, tags, cropping and custom fields.
The MODX gallery you deserve.
Galleries big and small deserve to be easy to manage with powerful features for professionals. Big thumbnails. Built-in cropping. EXIF & IPTC extraction. Batch features. Tagging. And speeeeeeed.
Make your art shine.
MoreGallery is a custom resource type, which means it is a native part of your sitemap.

Why MoreGallery?
Simplicity
Drag and drop to upload. Type to edit. Keyboard accessible. MoreGallery is intuitive and your clients will love it.
Works with any gallery
Owl slider? PrettyPhoto? Splide? The sky is the limit to use any front-end gallery script (or none!) you'd like.
Power features
Easily generate different crops or sizes of your images, categorize with tags, or use EXIF and IPTC data
Not just images!
Paste a YouTube or Vimeo URL to embed it, or even include PDFs in your gallery! Thumbnails included.
Rated 4.9/5 stars
With dozens of 5 star reviews and thousands of active installs, MoreGallery is battle tested and ready.
Unlimited support
Got an issue? Need pointing in the right direction? Every license includes access to our excellent support.
MODX 3 support is here!
It took a little longer than our other extras due to the use of a custom resource type, but we're excited to share MoreGallery v1.15 with support for MODX 3!
While you're on MODX 2.x, v1.14 is the last release. We'll release bug fixes as needed, but no new features will come to MoreGallery in MODX 2.x.
-
User Friendly
Click Upload and choose an image. Drag & drop to reorder. Click to see a larger image. Managing a gallery shouldn't be a chore, and MoreGallery makes it easy, even for non-technical users.
-
Flexible
Add custom fields while staying in control of your markup. Go for an accessible HTML-first gallery, or a fancy gallery viewer; MoreGallery gives you the flexibility to build what you like.
-
In the Resource Tree
Images are a key part of your content, so MoreGallery makes them a first class citizen of your site by making them part of your resource tree as a custom resource type.
-
Backed by modmore
Every license includes email support from our team, on top of our community forum, documentation, and FAQs. If you have a question about MoreGallery, we've got your back!
-
Images & Videos
Embed those product videos, webcasts or installation instructions into your Gallery too with the YouTube and Vimeo integration. Just paste the video link, and MoreGallery does the rest.
-
Fully Accessible
New in 1.6 | Upload images, toggle their visibility, edit its name or tags: with semantic markup and shortcuts you can do it all in MoreGallery without moving your mouse.
-
Batch Functionality
New in 1.6 | Select multiple images to show, hide, or delete a whole bunch of images (or even all of them!) from your gallery.
-
Organise & Filter with Tags
Add tags to images to organise large galleries into subsections, with optimised filtering built in for excellent performance.
-
Crop & Resize
Define crops and sizes to manage variations of your image, created automatically on upload. After upload, select the best part of the image within your defined constraints.
-
Fast
With multiple levels of caching, and pre-generated thumbnails with Crops, your gallery is always up to date, and renders fast.
Trusted by hundreds of clients, MoreGallery is praised for its design, ease of use. and flexibility to accommodate a wide variety of galleries.
Jesse Couch
Designcouch
I used MoreGallery to provide a photographer client a streamlined way to manage her portfolio site, and was I ever impressed. It is full featured while remaining very easy to use and quite pretty to look at as well. Kudos to Mark and the modmore team. I'll be using this extra in a lot of my future projects.
Patrick Beeli
miux
It's extremely convenient to implement and maintain galleries with MoreGallery. I'm faster setting galleries up, my customers like to use it. Don't want to miss it anymore! Very very well done modmore.
Buddhi Magar
I have been using MoreGallery for my site to display photo galleries of the various event. This is one of the best I have used so far. It is easy to use as the documentation are very clearly written. Not only that, the support modmore provides is second to none. Quick response with precise answer. You just have to let modmore know what your problem is.
Try MoreGallery on our Demo Site!
The screenshots below give you a quick overview of how things work in MoreGallery, but you're more than welcome to login to our demo site and play with our sample setup.
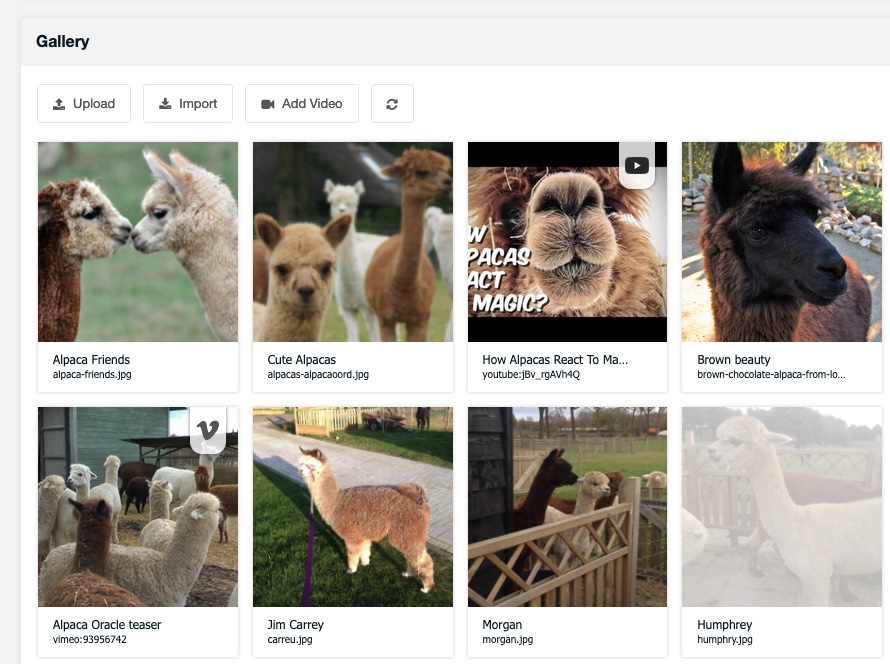
MoreGallery offers drag & drop uploads and reordering, videos, an accessible interface, and autosaving making it a pleasure to manage galleries.

-
Straightforward uploads
Uploading in MoreGallery is as easy as clicking the Upload button - which is always in view, even when scrolling through a huge gallery - and selecting the images from your computer. Or drag & drop them from your computer, or from the Files tab in MODX.
Close -
Importing existing images
Use the Import button to select existing images to import to the gallery. This opens the standard MODX browser allowing you to browse media sources to find the image you need.
Close -
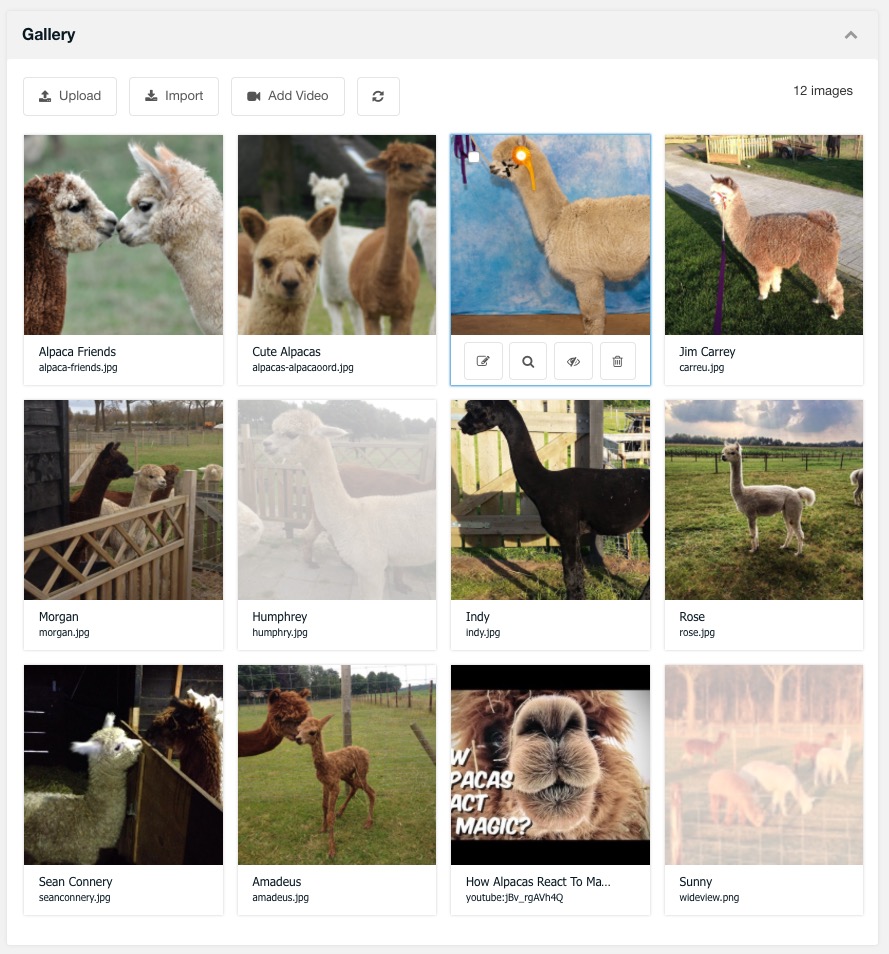
Quick Image Counts
The number of images is always visible on the top right of the gallery; useful if you'd like to know how big your gallery has become.
Close -
Thumbnails
To preserve browser memory and speed things up, the manager automatically creates static thumbnail files for every image you upload or import. These are 250px in size and, with a bit of responsive magic, it will fit as many images as it can inside each row of the gallery.
Close -
Hide & Remove Images
Using the quick actions for hiding and removing an image that are available on hover, you can easily (temporarily) remove images from a gallery.
Close -
Edit the image details
Click the white bar below the image to open up the image details window. This will allow you to manage crops, tags and the name and description of the image. Have a look at the other screenshot to see what that can do!
Close -
Inactive images
Hide images that you want hidden from visitors, but not removed just yet. Inactive images are shown with a light mask and can be reactivated with just a click.
Close -
Gallery Section
MoreGallery adds the gallery where you would normally find the content. With settings you can choose to instead place the content before or after the gallery, in a new tab, or to get rid of it completely.
Close -
YouTube & Vimeo Support
MoreGallery supports videos, too. Just click Add Video and paste in the link to the product video, testimonial, installation instructions or any other video hosted on YouTube or Vimeo.
Close -
Batch Functionality
Select images with the checkbox shown on hover and a batch toolbar will pop up at the bottom of the screen. The batch toolbar lets you show, hide, or delete any (or all) images with just a click.
Close -
Videos built in
Imported videos from YouTube or Vimeo are shown along your other images with a static video thumbnail. How they're shown on the front-end is up to you, the standard embed code is used by default but with access to the video ID you can use any video plugin you'd like.
Close
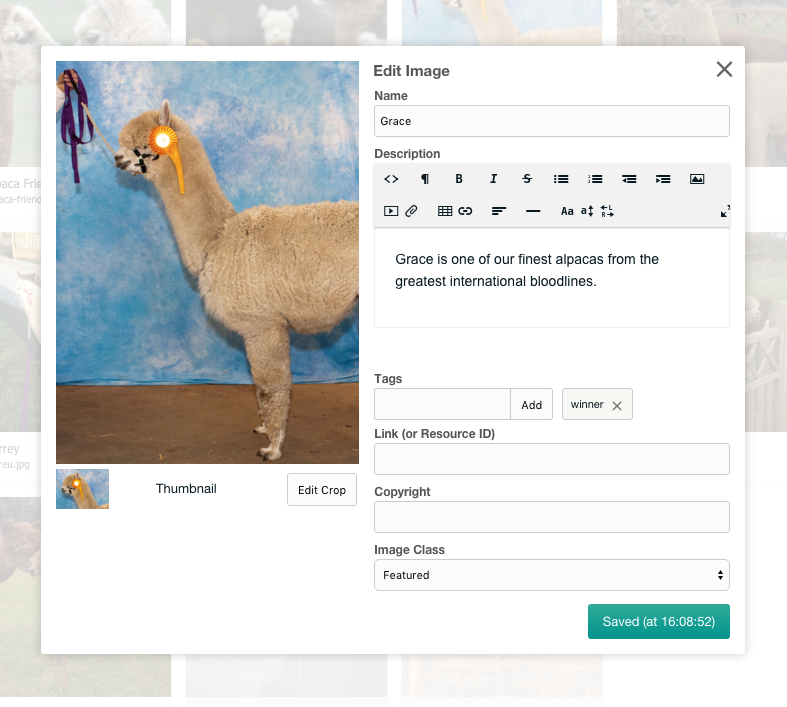
Easily edit the image information, including a richtext description, auto-completing tags, custom fields and image crops.

-
Image Preview
It's all about the image, so when editing an image we include a decently-sized preview of the full image on the side for you.
Close -
Cropping
Through the powerful cropping mechanism in MoreGallery you can create additional copies of the image in different sizes and aspect ratios. Either freeform or constrained to specific sizes or aspect ratios as defined by you.
Simply click Edit Crop and the image preview will show a cropping tool to select the part of the image to use. Hovering over the tiny thumbnail will enlarge it to get a better look.
Close -
Meta Data
The name, description and link field come standard in MoreGallery on every image. The rich text editor is optional (enabled by default) and will allow you to add rich content to an image. All fields save automatically when they lose focus, but the save button at the bottom allows you to trigger a manual save as well.
Close -
Tagging
Tags are managed in such a way that filtering by them is performant and easy to do with the provided snippets. When typing you will also get typeahead suggestions for tags that have already been used before on the site.
Close -
Custom Fields
The Copyright and Image Class fields in this screenshot are custom fields - you can configure these through system settings, but also per gallery. Custom fields exist in different types, including text field, text area, rich text and select dropdowns.
Close
Questions? We've got answers.
I've installed MoreGallery, how do I create a new Gallery?
MoreGallery installs itself as a custom Resource, so to create your first gallery you will need to create a new Gallery Resource. To do you can right click anywhere in the tree, choose Create in the context menu, and then choose Create a new Gallery Here. After saving the resource a first time you can start adding images.
Also have a look at the MoreGallery User Guide for more information on managing galleries with MoreGallery.
Can I manage video with MoreGallery?
Yes you can! We added support for YouTube and Vimeo videos in MoreGallery 1.5. In the gallery, you just click Add Video and paste in the link. MoreGallery will then automatically load a thumbnail for the video, as well as the title and description.
For MoreGallery versions before 1.5 we used to suggest the following work arounds. Both work arounds require that you first upload an image thumbnail/placeholder before adding the video link.
- In MoreGallery 1.4 you can add Custom Fields to contain your video embed code or file url.
- Older versions can reuse the URL/Link field to specify a link to the video.
How do I save tags? They don't get saved when I type them in.
After typing in a tag, you will need to hit return or the Add button. This will save the tag automatically. You can see the tag is visually separated from the textfield when it is properly saved.
What Gallery script can I use with MoreGallery?
Using MoreGallery as the source of images, you can use any CSS or JavaScript photo gallery script. PrettyPhoto is fairly common, however you could also use a super accessible html-first gallery!
Check out more Frequently Asked Questions »
News about MoreGallery
Disclaimer: Viewing non-Euro pricing
You are currently viewing prices in a non-Euro currency. Please be advised that these prices are estimates, based on data by Open Exchange Rates.
While we offer this currency converter hoping our users find it convenient, all purchases are made in Euro, and the final amount charged can vary depending on payment provider, day, time of day and a number of other factors outside of modmore's control. There are no guarantees on accuracy and neither modmore nor Open Exchange Rates can be held liable for errors.
×