Now Available: ContentBlocks 1.1!
Guess what? The first minor update for ContentBlocks is now available! Well, minor.. with a changelog of roughly 70 entries and over 350 commits since 1.0.1 you can hardly call this one minor. We have 9 new features for you, as well as 20 improvements and tons of bug fixes. ContentBlocks 1.1 is the biggest minor release we have developed across all of our extras (including the open source bunch!) so I am excited to share with you the highlights.
For the full list of changes, check out the changelog here.
New Features
Oh man, where to start? Here's a list of our new features with a quick screenshot to see it in action. Be sure to let us know your favourite in the comments!
Insert Fields Anywhere
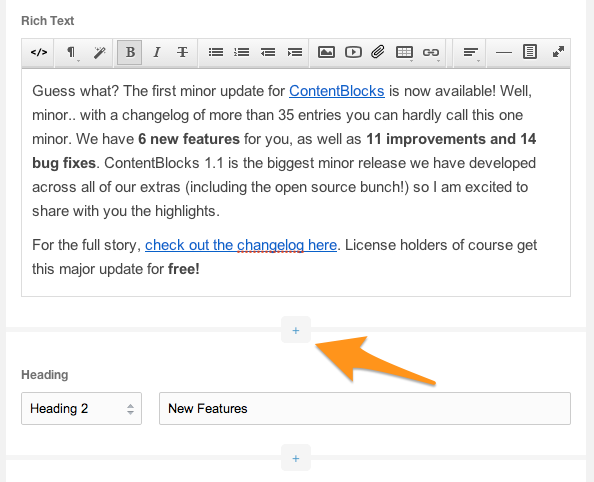
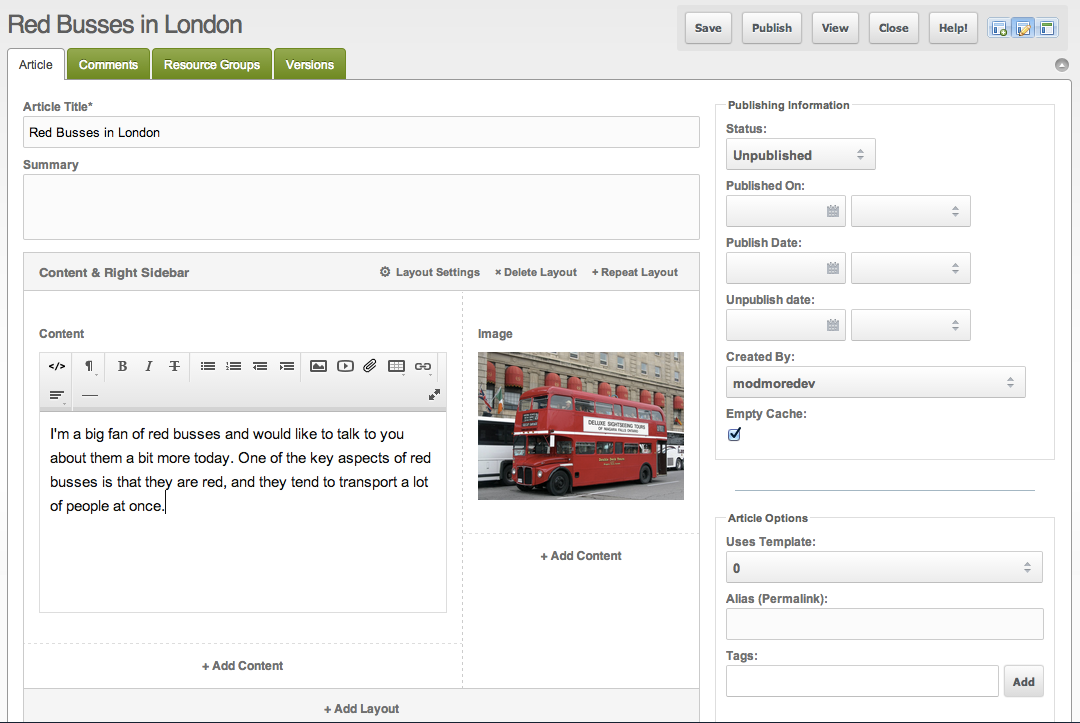
It is now possible to insert new blocks of content anywhere in the canvas thanks to a super slim new button between each item.
Simply click the button, choose the field you want to insert as if you hit the old-fashioned "Add Content" button at the bottom, and continue generating awesome modular content.
Descriptions for Galleries
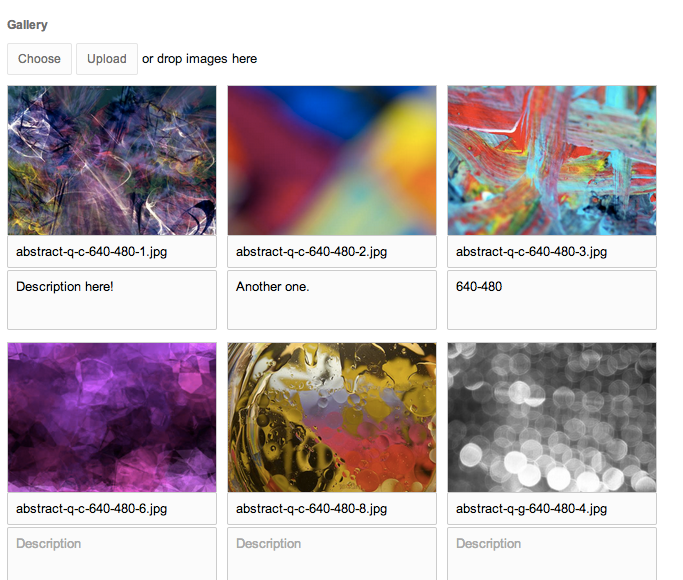
What if your visitors are more visually inclined, and you use the awesome Gallery input everywhere to give them lots of pretty images, but you needed to add a description to each image for context?
While you could create a custom input type, we now added an (optional!) description field to each image in a Gallery, just edit the field and enable it on the Properties tab.
New Chunk Selector Input
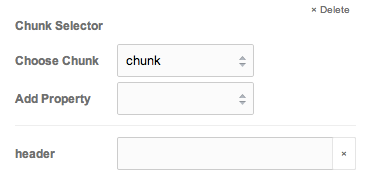
You asked for it, and we listened. The Snippet input type is getting a lot of props, but you wanted the same for Chunks so you could choose a chunk from a list and fill in the properties attached to it.
Well, now you can! The all new Chunk Selector input type functions exactly like the Snippet input, except for chunks, and ships with 1.1.
One-line Rich Text Editor
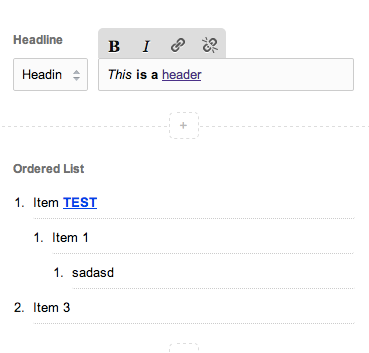
So you want to add links to list items? And some italic text in the header? No problem! We created a new one-line rich text editor (TinyRTE) that lets you do just that on heading, list and gallery fields.
Simply edit your fields and enable it on the Properties tab. Next time you work with your content and focus on the field, you'll get a nice toolbar on the top of the field with the formatting you can use.
Custom Resources Support
ContentBlocks also plays well with others, and as of 1.1 it works even better with custom resource types such as our own MoreGallery, but we also tested SimpleCart, GoodNews, Articles, Collections and GridClassKey. Now, you can really use ContentBlocks across your site.
For people building custom resources, we wrote some documentation about integrating ContentBlocks - it mostly works out of the box.
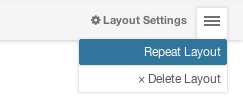
Repeating Layouts
Want to duplicate a layout to quickly copy the same fields? Hit the new button in the layout header and you're good to go.
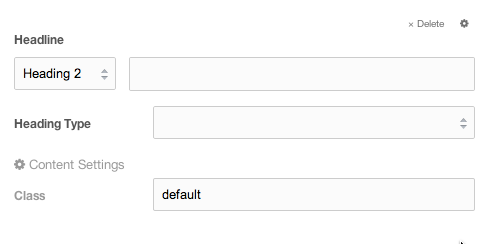
Exposing Settings
Field & Layout Settings were already accessible via a modal window, but now you can also expose them - either as if they're part of the content ("Heading Type" in the image), or as a setting that shows up slightly differently ("Class" in the image).
This is available for both Fields and Layouts and offer super easy, code-free customisation.
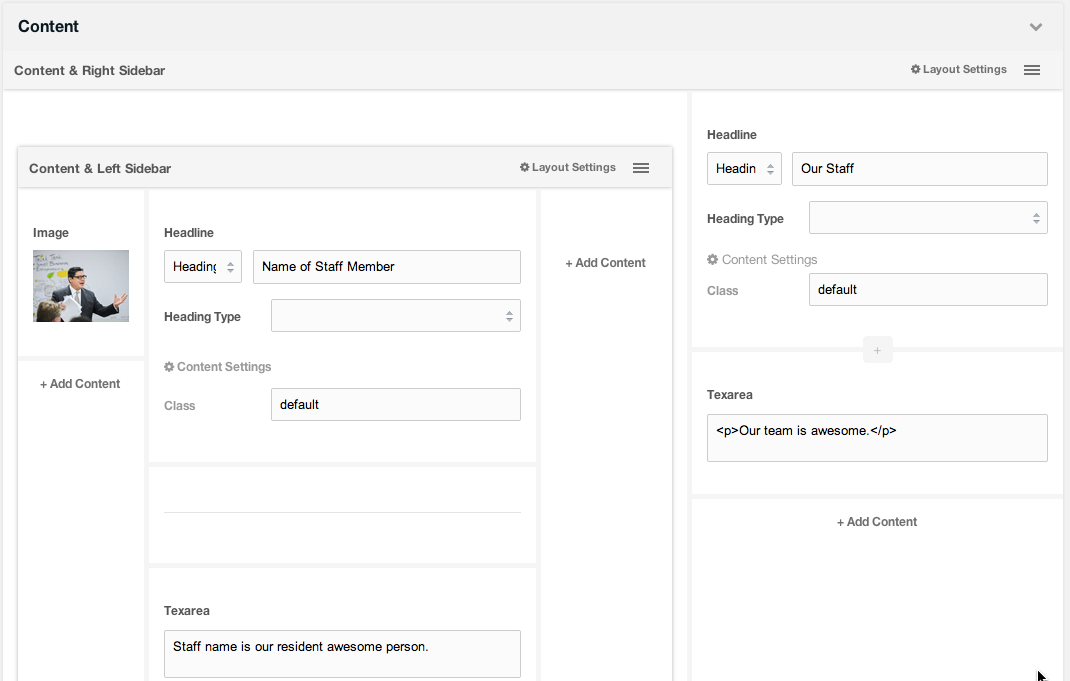
Nested Layouts
So you want to nest layouts while nesting your layouts that are nested in layouts? The new "layout" input type in ContentBlocks 1.1 has you covered. Click the image to zoom in.
The only limit is your imagination. Well, and screen width - after 4 levels of nesting, columns tend to get real tiny.
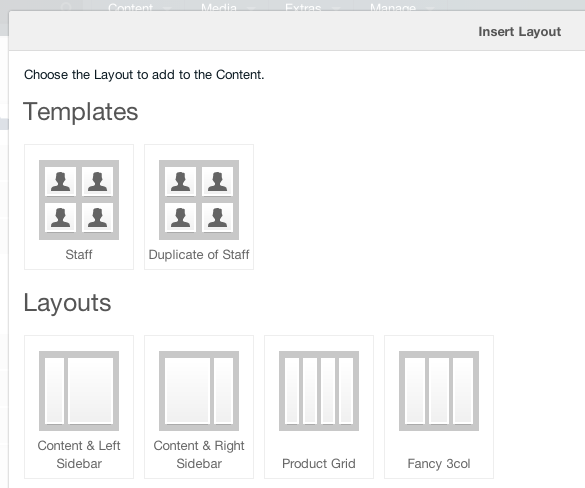
Templates
So you want your users to be able to quickly insert a combination of certain layouts and fields? With Templates, you can!
By using the Template Builder in the component you can build out a full content canvas, that can be inserted with a simple click.
Translatable Fields, Layouts & Settings
The core ContentBlocks is already internationalised, but now you can also prepare your fields, layouts and settings for editors in different languages. Isn't it great that your users can now manage complex content in their own language?
Still here? There's more..
- We now speak your language! We have German, French, Swedish and Dutch translations available, and volunteers have started on Danish, Polish and Russian as well. If you want to help, we are using CrowdIn to manage translations here.
- Rebuild Content now clears the cache and better reports errors if there are any.
- The Snippet & Chunk input types now use a
[[+value]]placeholder as per the documentation, instead of[[+tag]]. - To accompany Revolution 2.3, we progressively update the design so ContentBlocks blends in both in 2.2 and 2.3.
- Field settings are now passed through directly to the chunk/snippet for the Chunk (Selector) and Snippet input types.
- System settings now have some more user friendly names and descriptions to help figure out what they do.
- We improved the javascript performance (especially on large pages and slower browsers/computers) by switching to delegate event handling and giving ExtJS some breathing space before doing DOM-intensive work in building the content canvas.
- Filename sanitisation has been greatly improved with support for transliteration and adding incremental numbers to prevent overwriting files with the same name.
- If the snippet or chunk selector input type only returns one snippet or chunk, it will automatically select it
- Tags in the settings options (for select boxes) can now be optionally processed
This is just a sample, as there are more improvements where those came from. And then there's the many bug fixes we've bundled into ContentBlocks 1.1...
- Fix issue where choosing to install the bootstrap layout set installed foundation instead
- Fix issue where images would not show up properly after upload
- Fix issue with the Layouts constraint on fields not being persisted between edit window opens
- Fix handling of boolean values in properties
- Fix javascript error when loading ContentBlocks on a custom resource type that would prevent the initialisation
- Fix issue in certain environments where consecutive uploads might fail due to keep alive headers.
- ... and about a dozen more.
The full changelog is available here. The update is available immediately. If you encounter any issues upgrading or with 1.1 in general, we would love to hear from you via [email protected].
I would like to thank the people that have helped testing this release over the past week or two. Also, a big high five for Isaac - this release has a lot of his work in it. Great job Isaac!