ContentBlocks 1.12 now available
We've released the first release candidate of ContentBlocks v1.12. In this version you'll find some exciting new features and improvements that have been commonly requested.
The full changelog can be found at the bottom of this post. Let's take a look at some of the highlights!
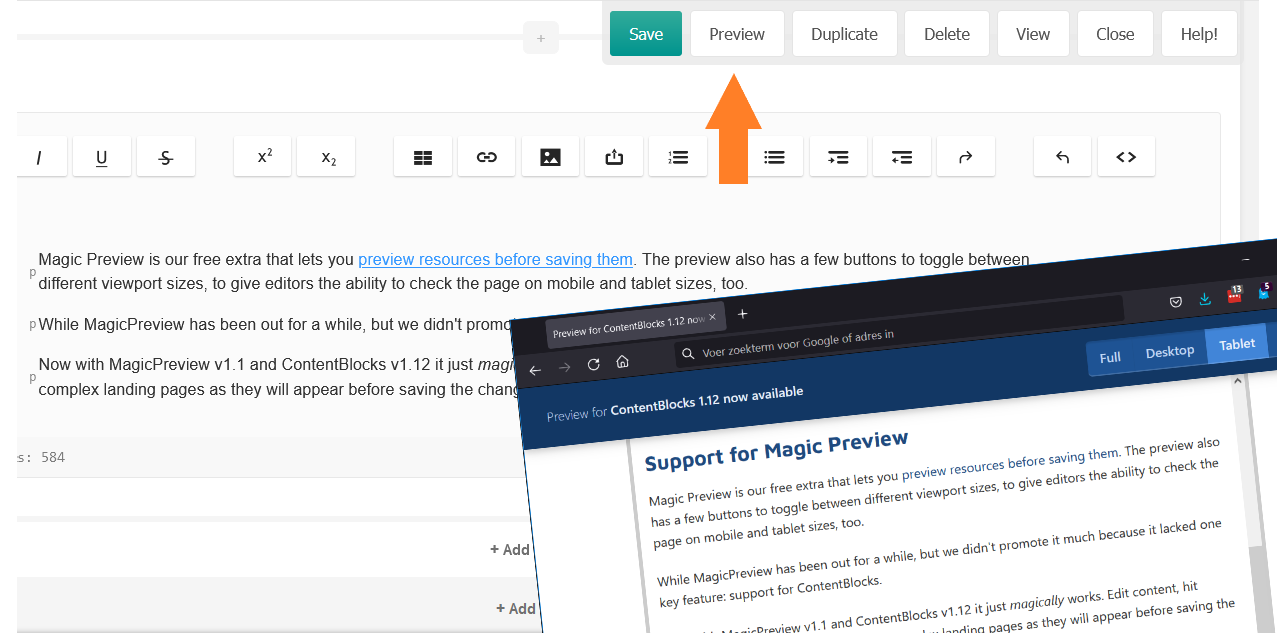
Support for Magic Preview
Magic Preview is our free extra that lets you preview resources before saving them. The preview also has a few buttons to toggle between different viewport sizes, to give editors the ability to check the page on mobile and tablet sizes, too.
While MagicPreview has been out for a while, we haven't promoted it much because it lacked one key feature: support for ContentBlocks.
Now with MagicPreview v1.1 and ContentBlocks v1.12 it just magically works! Edit content, hit preview, and you'll see even your most complex landing pages exactly as they'll appear, without saving your changes.
Making ContentBlocks and MagicPreview compatible was sponsored by SEDA.digital - thank you!
(Please note that MagicPreview is not yet compatible with MODX3; we're working on it!)
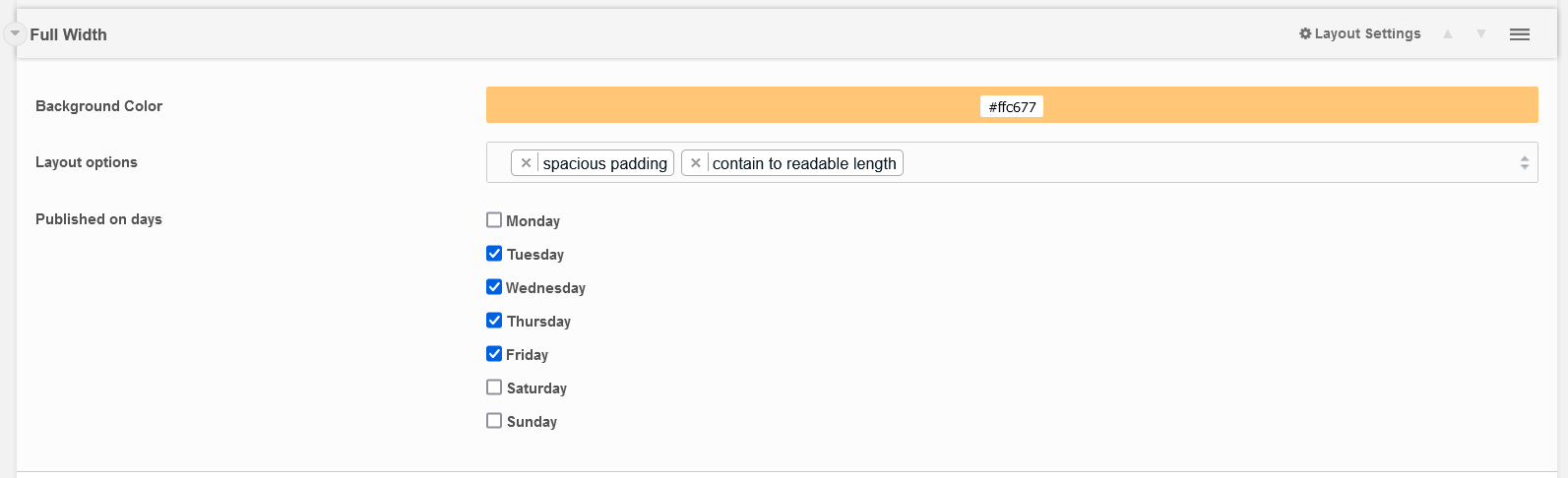
New input types: checkbox, color and multi-select
Not one, not two, but three new input types!
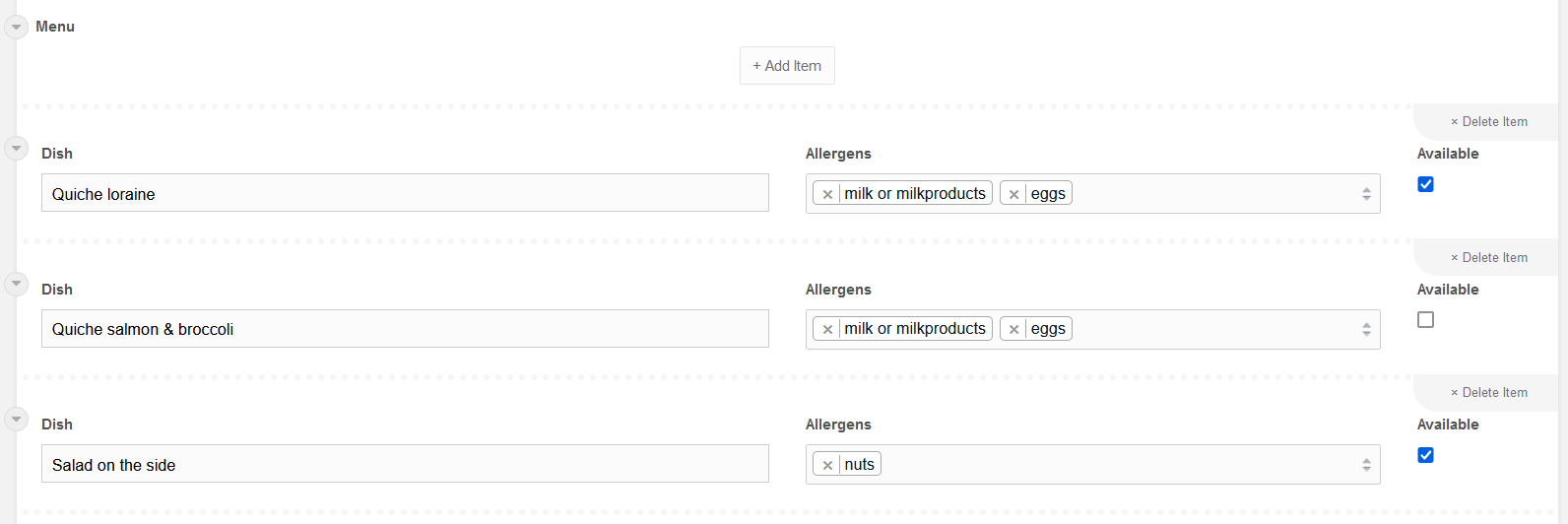
The checkbox input type is particularly useful inside repeaters to toggle functionality. It returns either a 1 or an empty value for easy conditionals.You could use it to toggle the visibility of a block, to add a featured class to an element, or something different entirely.

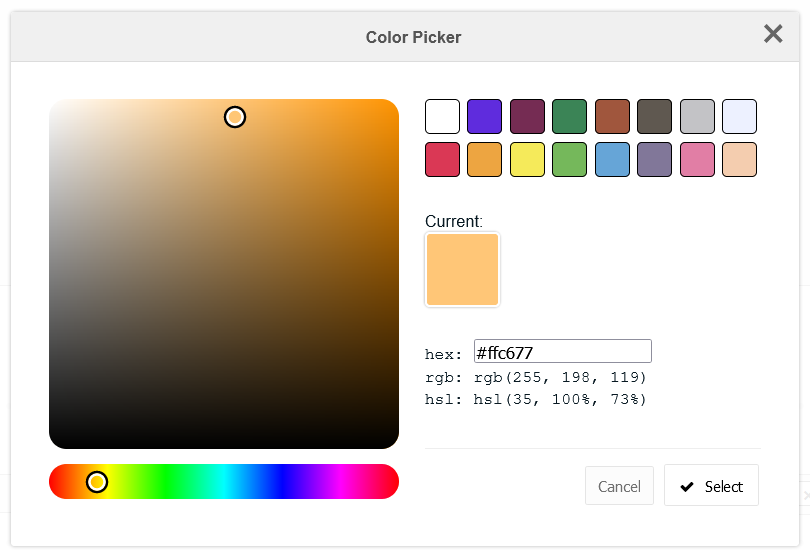
The color picker input and setting type provides a rich color picker, including a configurable palette for site-wide consistency.
A lot of users currently use dropdowns to select from a list of color variations on rows or card elements, but with the color picker input type you get even more flexibility without having to sacrifice the usability.
Finally, the multi-select input type extends the basic select dropdown with one that allows multiple values to be selected. What those values are, is of course up to you, but there are a lot of use cases that can benefit from this input type as well.
Content Description for fields
Does your image field expect a certain image ratio or minimum size? Or do you want to give editors a bit more guidance and instructions on how to use a certain block?
New content descriptions on fields lets you enter instructions that will be rendered to the canvas when a field is used, for that helpful reminder. It's available on all fields, but custom input types will need to add a bit of extra code to their template.

And more...
This release also improves compatibility with TinyMCE RTE v2 (see some notes here) and has some miscellaneous improvements.
Here's the full changelog for v1.12.0-rc1:
New features:
- Now supports MagicPreview (v1.1+) for previewing content changes before saving them
- Add a content description to fields, which can be used to provide additional information or instructions to editors on the canvas [#340]
- Allow rebuilding content for a single specific context [#604]
- Add a simple Checkbox input type, useful especially within repeaters [#577]
- Add a Color Picker input and setting type for easy selection of custom colors [#460]
- Add a multi select input and setting type [#327]
Improvements:
- Widen the modals in the component a bit more for easier template editing [#597]
- Show subfield keys and widths when editing repeaters [#617]
- Pass context key along with the ajax request for the dropdown field [#563]
Bug fixes:
- Fix TinyMCE-RTE 2.x not working after drag-and-drop [#614]
- Fix TinyMCE-RTE 2.x only loading the first time when opened as a modal setting [#614]
- Fix TinyMCE-RTE 2.x z-index issue with both link dialog and drop-down menus [#614]
- Fix image cropper not finding the source file if image source was changed from default on select [#631]
v1.12.0-rc2, released 19/11/2021:
- Fix incorrectly bundled CSS for the multi select input
- Fix issues previewing resources with MagicPreview that do not use ContentBlocks