Nesting Layouts in Fields
With ContentBlocks 1.1 and up you can nest layouts through a new input type called Layout. By making a Layout field available (see the Fields documentation), you can put layouts in a field so you can put fields in your layout field and.. well, you get the picture.
The "Layout" Field
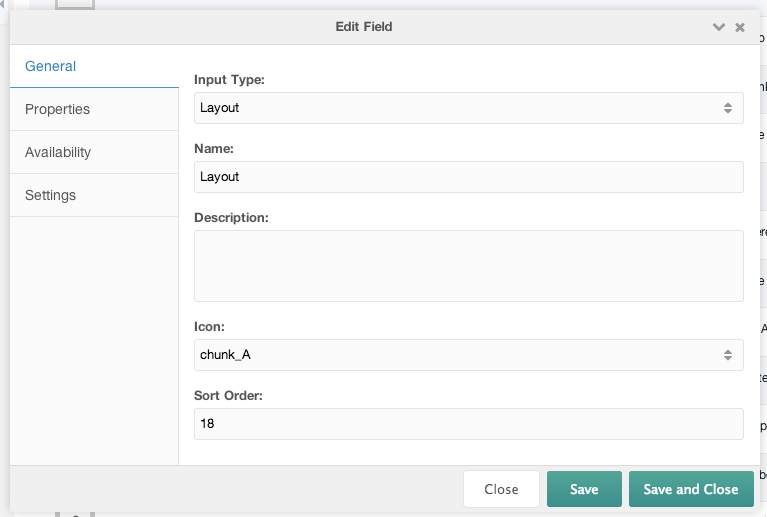
To nest layouts, you will need to create a new field using the Layout input type. This creates a new layout container that you can place anywhere you can place a field in the content, allowing you to create columns within your columns. All regular features are available, like limiting when the field is available and adding settings to the field.
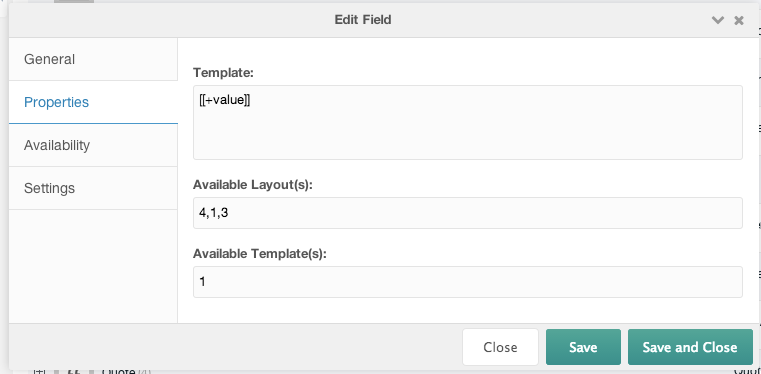
On the Properties tab you can find some options for the Layout field. These are:
- Template • if you want, you can wrap the output in some special markup so, on your frontend, you can style nested layouts slightly different. Just make sure you keep the
[[+value]]placeholder in there, which contains the generated markup for the nested layouts. Of course your settings are available as placeholders as well. - Available Layout(s) • Here you can specify the Layouts that are available for inserting within the layout field by specifying a comma separated list of Layout IDs. If you don't want to allow any layouts to be inserted, you can set this to -1. If you don't want to restrict layouts, simply leave the field empty.
- Available Template(s) • Here you can specify which Templates you want to be available. As with the Layouts, you can leave this empty to allow all, or specify -1 to not allow any templates.
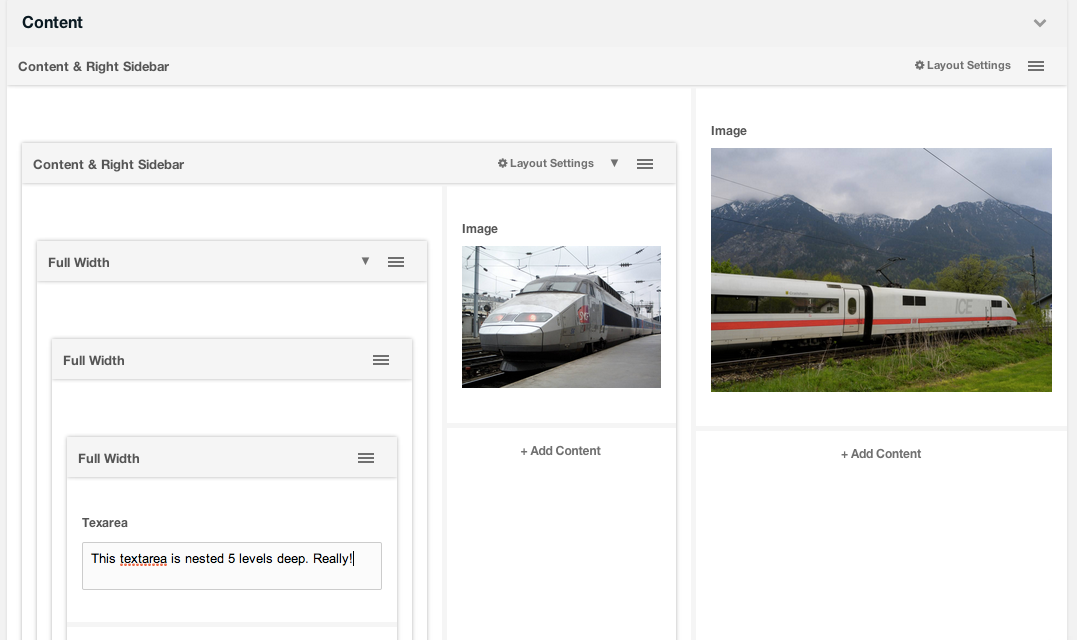
After saving the new field, you can edit a resource and insert it via Add Content. From that point on, it behaves just like a normal Layout.
- Read more:
- Configuration
- Input Types
- Nesting Layouts in Fields
- Import & Export
- Setting up with Existing Content